Exploring the World of WebSockets: Real-Time, Full-Duplex Communication! 🚀
WebSockets: Real-Time, Full-Duplex Communication: Exploring the World of WebSockets! WebSockets have emerged as a game-changer in the constantly changing web technology scene, transforming the way data is transmitted between clients and servers. Imagine a communication protocol that provides smooth, bidirectional conversation without the limitations of the standard request-response paradigm. Welcome to the world of WebSockets! 🌐
Understanding WebSockets: A Brief Overview 👨💻
At its core, it is fundamentally a technology that offers full-duplex communication channels over a single TCP connection. WebSockets create a persistent connection between the client and server, in contrast to HTTP, which requires a new connection for each interaction. Both parties can communicate freely and in real-time because of this enduring connection. WebSockets allow for immediate, interactive communication, so there's no waiting around.🔄
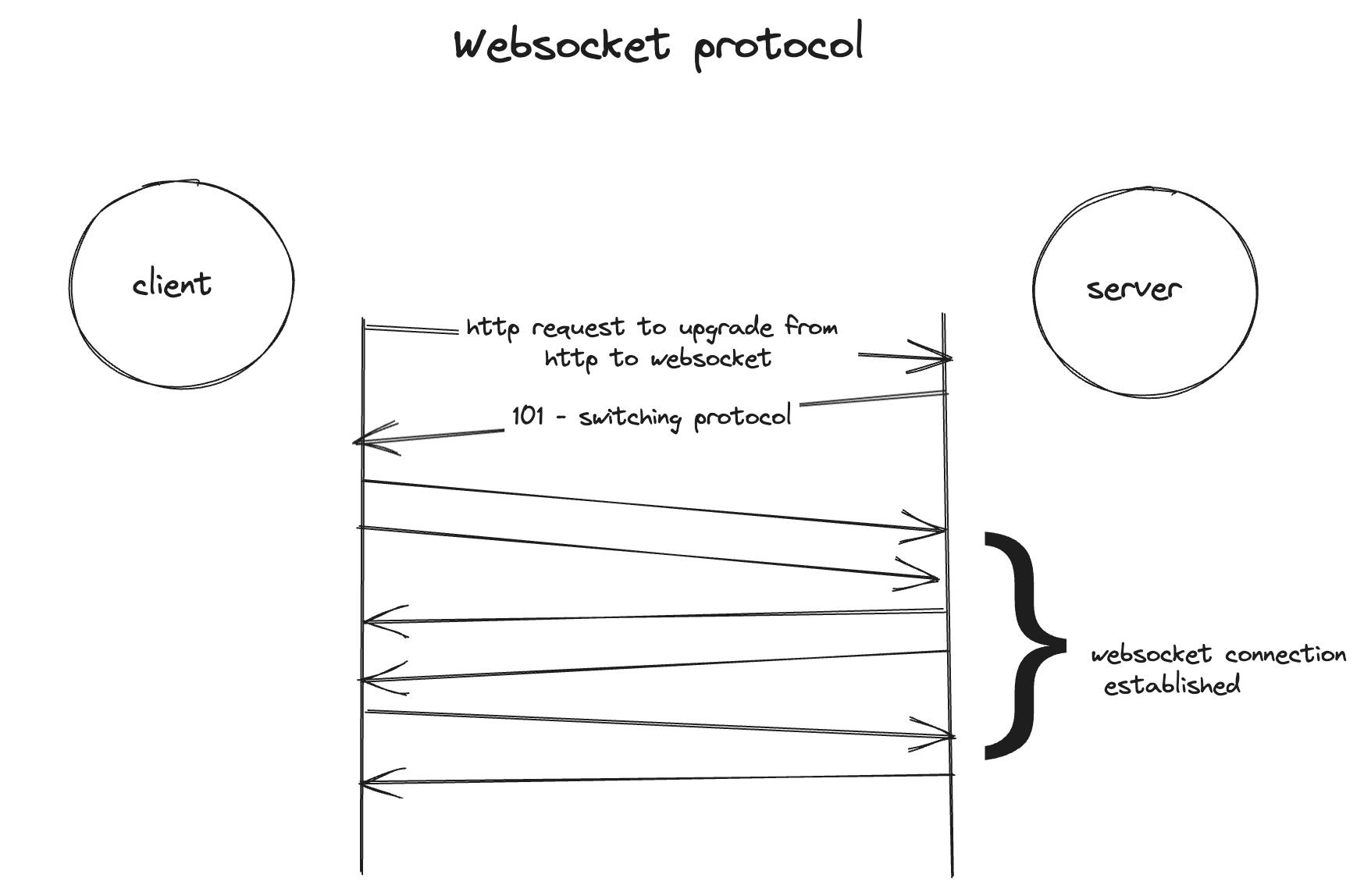
The Magic of WebSocket Handshake 🤝
The WebSockets journey begins with a handshake. The client begins a particular handshake, signifying its desire to establish a WebSocket connection. If the server is WebSocket-compatible, it responds with an HTTP 101 status code, marking the switch to the WebSocket protocol. When this handshake is successful, the connection is formed, allowing for easy data flow.
Understanding WebSocket Frames 🖼️
Data in WebSockets travels in frames. These frames can include text, binary data, or control information. Messages can even be split across numerous frames, which WebSockets will expertly reassemble at the receiving end. This adaptability provides effective and dependable communication between clients and servers.
How WebSockets Work: A Simplified Journey 🛤️
Handshake: The client initiates a WebSocket connection by sending an HTTP request with a "Upgrade" header. The server confirms the switch to WebSocket with an HTTP 101 status code.
Established Connection: A permanent connection is formed once the handshake has been completed. Both the client and the server can now exchange WebSocket frames without having to constantly re-establish the connection.
Data Exchange: As WebSocket frames, messages flow freely between the client and server. These communications are processed in real-time, allowing for dynamic, interactive applications.🚀
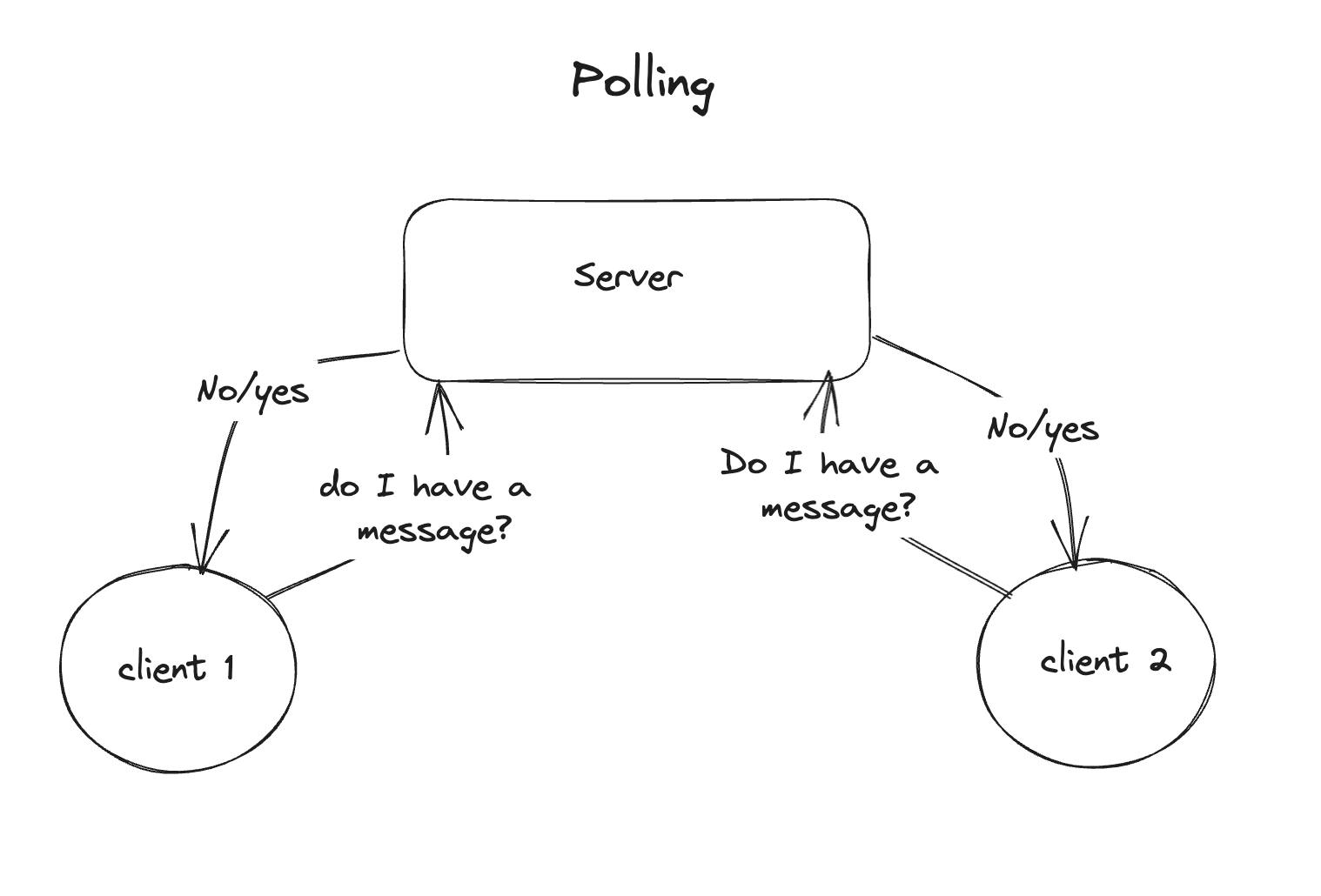
WebSockets vs. Polling: What's the Difference?🎮
Consider a situation in which real-time updates are critical, such as in a chat program. Traditional techniques rely on polling in the absence of WebSockets. Polling involves the client repeatedly asking the server if there are any new messages. While usable, it lacks WebSockets' efficiency and real-time nature. With WebSockets, the connection remains open and messages flow instantaneously, resulting in a more fluid and interactive experience for users.📲


In conclusion, WebSockets have altered the way we think about web communication. They are a cornerstone of modern web construction because of their capacity to establish persistent connections, permit real-time interactions, and speed up data flow. So, whether you're creating a chat application, a collaborative tool, or any real-time system, keep WebSockets in mind for an immersive user experience!🌟✨