Discovering the Magic Behind React ✨
"Let's delve into the process of how React elements are actually rendered."
Here, we will explore the process of converting React elements behind the scenes into tangible HTML.
A Component Returning Another Component
Imagine you have a React component called App. This component, when invoked, returns yet another React component. 🔄 It's like a nesting doll of components, each encapsulating its own logic and rendering structure.
Let's look into an example:
const App = () => {
return (
<div>
Hello World!!
</div>
);
};
To unveil this magic, we use console.log(App()) to see what's returned when we invoke the App component. And what do we discover? An object or instance that holds the essence of the component! This object reveals itself in the form of key-value pairs, representing the component's properties and attributes.
{
$$typeof: Symbol(react.element);
key: null;
props: {
children: "Hello World!!";
}
ref: null;
type: "div";
_owner: null;
}
Almost the same with a few extra key values pairs. Now time to break it down and understand what are these key-value pairs about.
Exploring the Anatomy of a React Element 🧩
-
$$typeof: This special property indicates the object's type. In our case, the symbolSymbol(react.element)signifies that the object is indeed a React element.-
key: Thekeyproperty assists React in identifying elements during updates or re-renders. 🔄-
props: Thepropsproperty stores an object containing the content of the React element (adivin this scenario). 📄-
ref: This property grants access to the actual DOM node upon component mounting. In this example, no explicit ref is assigned, so it's set tonull. 📦-
type: Thetypeproperty holds the element's type. In our case, it's adiv. 🖋️-
_owner: The_ownerproperty is an internal React attribute. It points to the component responsible for creating the element. In this instance, it's set tonull, indicating that the element wasn't generated within a specific component context. ❓
So far, we've gained insight into the structure of a React component. Now, let's delve into the intriguing process of transforming it into a tangible HTML element. Ready to unveil the magic? Let's dive in...
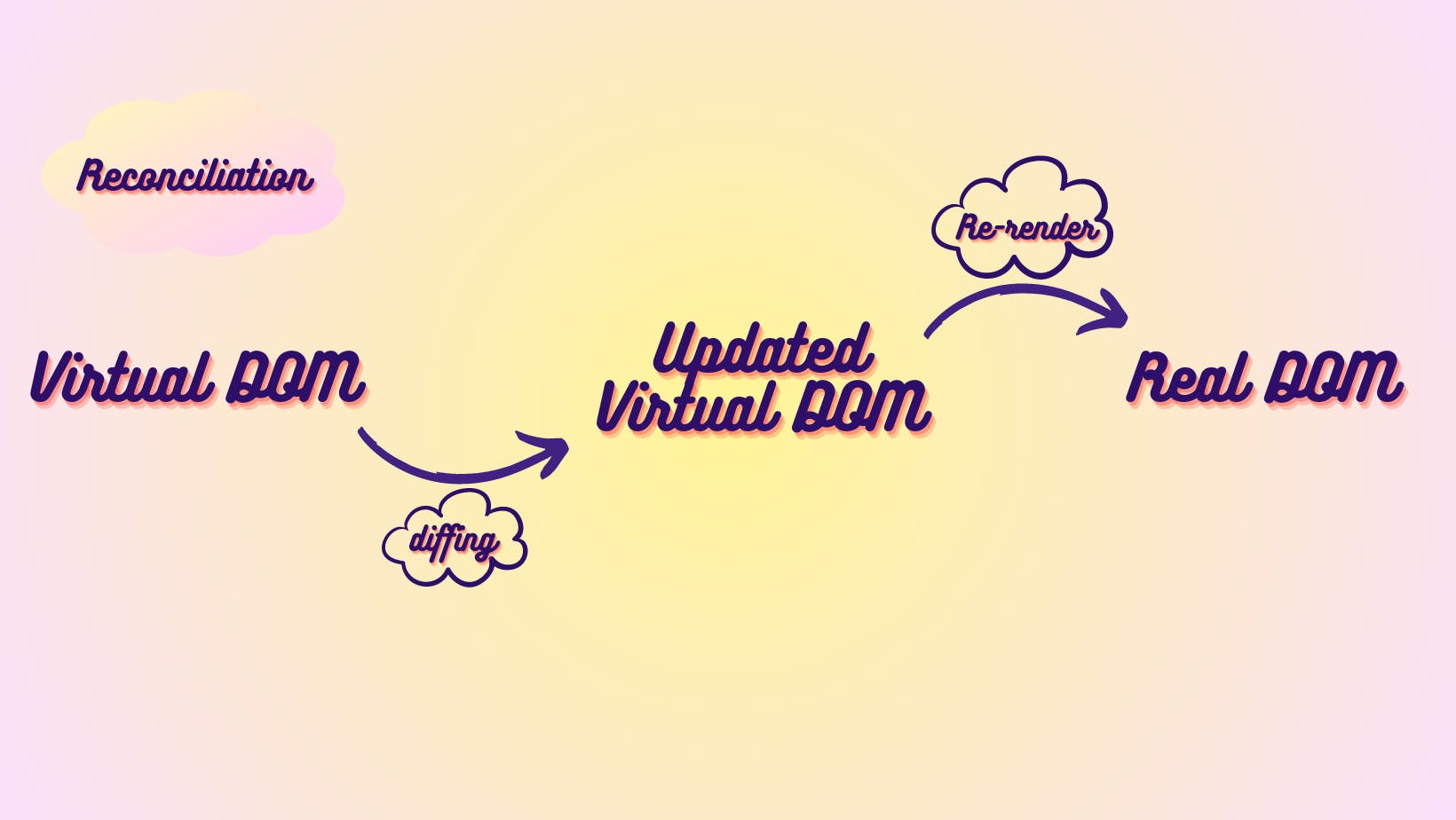
The Art of Reconciliation: Transforming Virtual to Actual
Reconciliation is the process where React compares the virtual DOM with the real DOM and only updates the changed parts.
It involves a few crucial steps:
Virtual Dom : React creates a virtual representation of the actual DOM. This lightweight clone mirrors the structure and properties of the real DOM.
Component Updates: When state or props change, React triggers re-rendering. It generates a new virtual DOM, reflecting the updated state.
Diffing Algorithm: React's smart algorithm performs a diffing operation—analyzing the differences between the previous and new virtual DOMs.
Minimal Updates: By pinpointing changes, React minimizes DOM manipulation, enhancing performance. It identifies what needs to be added, updated, or removed.
DOM Manipulation: Finally, React applies the calculated changes to the actual DOM, ensuring that the user sees an updated UI.
Reconciliation is a symphony of efficiency and user experience. By selectively updating only the necessary parts of the DOM, React optimizes rendering, delivering seamless user interactions.
Summary:
"In a nutshell, let's break it down: a React component is more than just a piece of code. It's an ingenious tool that orchestrates changes behind the scenes. It starts by transforming our intentions into actions within a digital playground called the virtual DOM. But it doesn't stop there! It employs a clever technique called the 'diffing algorithm.' This wizardry checks the differences between what's new and what's already there, highlighting only the parts that need a change. And then, like a choreographed dance, these changes are gracefully performed on the real webpage. This process, known as 'batching,' ensures that the real webpage only changes what's necessary, delivering a smoother and faster user experience"

So, the next time you witness a React component's graceful transformation into an HTML element, remember the choreography of reconciliation happening behind the scenes. ✨
In this journey, we've unraveled the essence of React's rendering process. We've explored the transformation from virtual to actual, guided by the dance of Reconciliation. But hold onto your curiosity, for there's more magic to be unveiled!
While we've touched on the basics here, the world of React's optimization techniques beckons. Stay tuned for Part 2, where we'll delve deeper. We'll craft our own reconciler using JavaScript and delve into optimizations like batching and the enigmatic virtual DOM.
Our adventure continues as we peer into the captivating realm of React's rendering artistry. Stay excited for the next installment! 🚀✨
